Made with
MacOS
Macintoshと過ごす平凡な日常
mac.tatsuwo.org

Nvu / KompoZerの使い方2
基本的な使い方
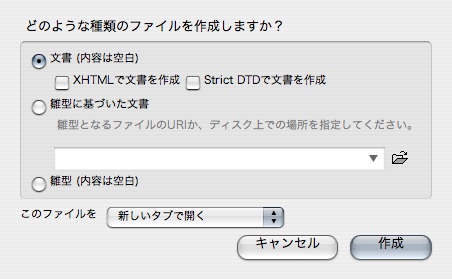
●新規作成
メニューバーのファイルメニューから「新規作成」を選ぶ、またはCommand+Nのショートカットキーで新規ページの作成が出来ます。


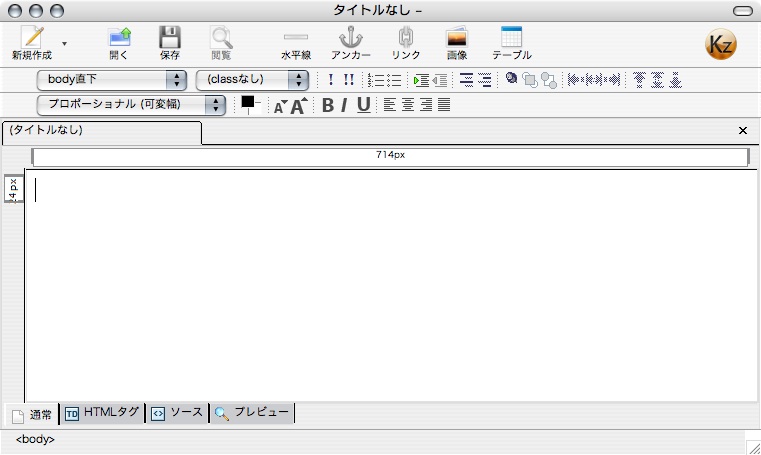
新しいページはこんな感じ。あとはここに文字やら写真やらを並べてページの体裁を整えていけば基本的にOKなのは一般的なオーサリングソフトと同じです。

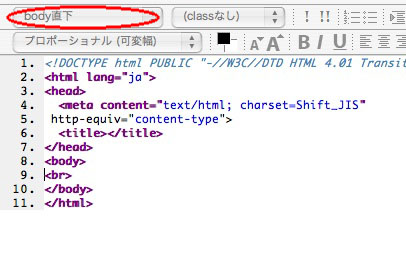
新規に開いたばかりの書類のタグはこんな感じです。いきなり<br>タグが入ってますね (笑 その割には<body>タグ直下には<p>タグが入ってないので、新規作成時には、文書左上の「body直下」となっている部分(赤丸部分)を「段落」に変更する癖をつけておくと便利(<p>タグが入る)だと思います。その他、<h>などの見出しタグを入力する時もこの部分から行ないます。
テーブルの操作が少し独特なので慣れるまでちょっと時間がかかるかもしれませんが、文字の入ったセルや、複数のセルを選択するにはコマンドキーを押しながら左クリックと覚えておけばまず大丈夫でしょう。テーブルやセル、水平線など、各種HTML要素のプロパティーは右クリックを押せば出て来ます。
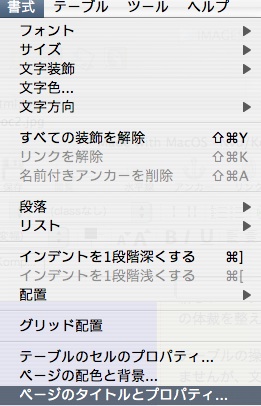
タイトルの入力は、メニューバー>書式メニュー>ページとタイトルのプロパティにありますが、タイトルを入れ忘れたまま保存しようとすると警告ダイアログが出てお知らせしてくれるので、その時に入力するというスタイルでも全然構わないと思います。

●保存
Macの伝統どおり、コマンド+Sで保存するのですが、メニューバー>ツール>HTMLの清書ってのを掛けてから保存するといいかも知れません。

とはいっても、あとで修正ソフトを使いますので、Macユーザーなら清書せずに保存しても全然構わないと思います。
●CSSエディタ
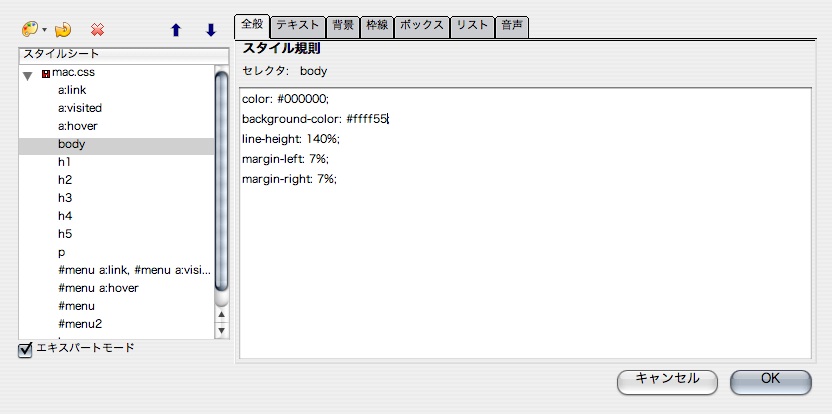
メニューバー>ツール>CSSエディタを起動すると、今編集している文書が参照しているCSSを、ある程度WYSIWYGで編集する事が出来るみたいです。

ここを選ぶと、CSSエディタが起動します。

HTML文書の上に重なって出現する上、エディタの窓を自由に動かせないので、イマイチ使い辛いのですが、ここで変更した要素は、そのままWYSIWYGでHTML編集画面に反映されます。
参考リンク:
Nvuの使い方と、Nvuで始めるスタイルシート
(http://www.geocities.co.jp/SiliconValley-SanJose/2485/nvu_stylesheet.html)