Made with
MacOS
Macintoshと過ごす平凡な日常
mac.tatsuwo.org

Nvu / KompoZerの使い方1
【06.12.08】
っとまぁ、あまり需要があるとは思えないんですけど、Nvu系のオーサリングソフトを使い始めて1年半程経過しましたので基本的な使い方と、私が感じている問題点、及びその解決方法などをメモしておこうと思います。
尚、私はMac版しか使った事がありませんので、他のプラットフォームの方は適宜読み替えてください。
基本セッティング
WYSIWYGエディタですので、どんなタグを吐き出そうが、ブラウザ上でちゃんと表示出来れば基本的にはそれでOKなのですが、どうせ作るのであれば、ソースを見られても恥ずかしくない程度には体裁を整えたい所ですよね(笑 うちのページは HTML 4.01 Transitional を基本とした、かなりいい加減な作りなので、それほど厳密にはこだわってはいないのですが…
NvuもKompoZerも内容はほぼ一緒ですので、ここではKompoZerのセッティングで見ていきます。
KompoZerを立ち上げ、メニューバーのアップルメニューの右側、KompoZerと書かれたメニューの上から2番目を選ぶと、いわゆる初期設定画面へアクセス出来ます。

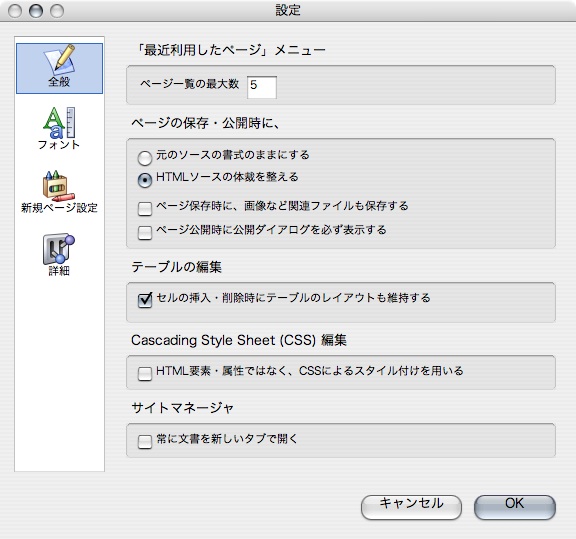
まず最初が「全般」メニュー。

Macユーザーの場合は、Mozilla_Correctという大変ありがたいツールがありますので、HTMLソースの体裁を整えるにチェックを入れておくといいと思います。(これが結構曲者なのだ)
それと、CSS編集ってチェック項目がありますが、これはいわゆるインラインCSSや<div>要素でhtmlを修飾するってオプションですので、個人的にはここはチェックせずに、外部CSSを導入するのがスマートだと思います。
NvuのCSSエディタは使った事がありませんが、KompoZerの内蔵CSSエディタはそれなりに使えると思います。(後述)
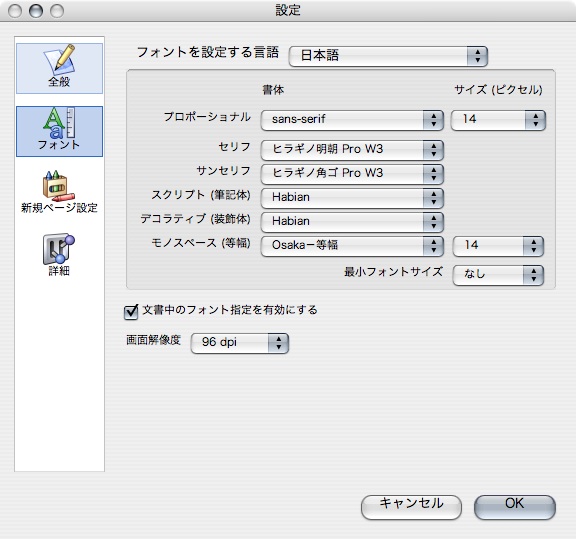
続いて「フォント」メニュー。

ここは編集中のフォントを決めるだけなので、自分が見易いと思うフォントを選んで下さい。
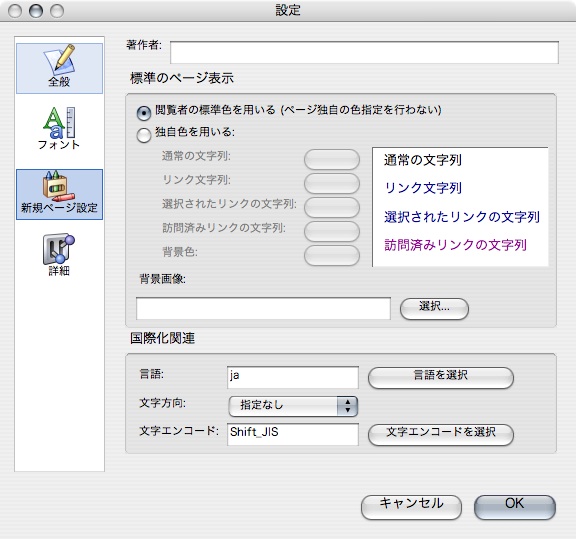
次が「新規ページ設定」メニュー。

私の場合は既存のhtmlをファインダーでコピーして編集する事が殆どなので、ここのセッティングはあまり関係なのですが、お好みでセッティングすればいいかと思いますが、背景色や背景画像は外部CSSで記述した方が、のちのちのサイトメンテナンスにはかなり便利ですから、デフォルトのままがいいと思います。
一番上の著作権者の欄にあなたの名前なりサイトの名前を入れておくと、htmlのMETAタグを出力してくれるみたいですね。また、Macを使っているなら、文字エンコードはShift_JIS、またはEUC-JPを選んでおくのが無難だと思います。
それと、Nvu/Kompozerとも、改行コードはUnix系のLFで出力されるようです。(CRやCR/LFは選べない)
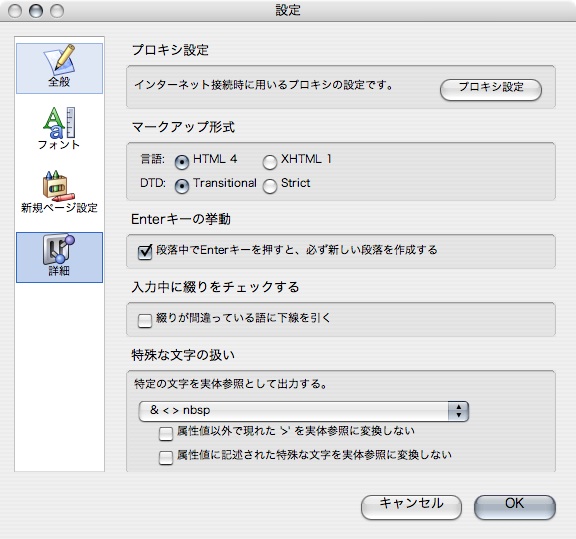
で、最後が「詳細」メニューです。

詳細って書く程の設定でもありませんが(笑、いわゆるDTDの形式と、特殊文字の処理、そして、エンターキー(リターンキーも同じ働きをします)を押した時の設定を決められます。
Enterキーのチェックを外していると、</p>ではなく、< br>がその位置に入るようです。
この辺りの挙動は、今まで使っていたオーサリングソフトに合わせておくのが一番使い易いかも知れませんね。